
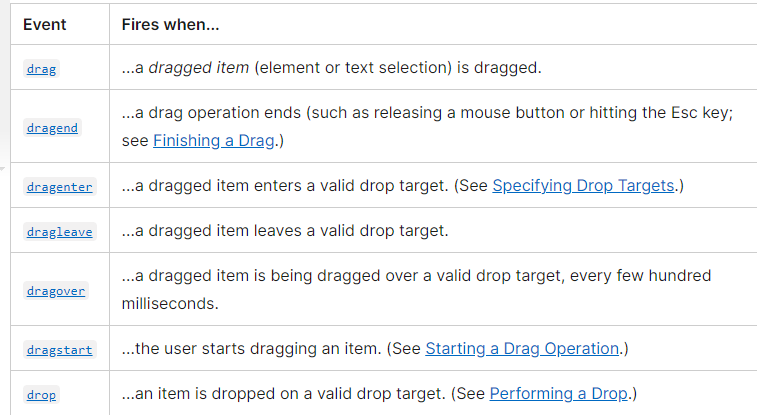
drag : 드래그 하고있는 상태의 아이템
dragend : 드래그 동작이 끝났을 때
dragenter : 드롭할수있는 target에 드래그 아이템이 들어왔을 때.
dragleave: 드래그 아이템이 드롭타겟을 떠났을 때
dragover : 드래그 아이템이 드롭 타겟에 놓여졌을 때
dragstarg : 드래그 동작이 시작 됐을 때
drop : 아이템이 드롭 타겟에 놓였을 때

const onDragStart=(e)=>{
setX(e.clientX) //시작 위치를 저장
setY(e.clientY)
e.dataTransfer.setData("data",e.target.id)
e.dataTransfer.dropEffect="copy";
}
const onDragOver = (e)=>{ //drop 이벤트가 발생하려면 dragover 이벤트를 설정해줘야함
e.preventDefault();
console.log(e.target)
e.dataTransfer.dropEffect="move"
}
const onDropHandler=(e)=>{
e.preventDefault() //drop이벤트에서 dragstart때 저장해둔 데이터를 가져옴
const data = e.dataTransfer.getData("data")
console.log(data)
}dragStart시 e.dataTransfer.setData 를 해서 drag 중인 데이터를 저장할 수 있다.
*drop이벤트는 dragover이벤트랑 같이 써야만 한다.
drop할 때의 이벤트는 drop된 그 객체에서 이벤트가 발생한다.


drop 이벤트를 설정한 오브젝트에
drop 시 저장해뒀던 값 data를 출력
'Develog > Front' 카테고리의 다른 글
| [우아한-Tech 스터디] Framer-motion을 이용한 애니메이션으로 화려한 웹 페이지 만들기 - 2주차 - (1) | 2024.06.20 |
|---|---|
| [리팩터링]Object.keys() 타입 지정해서 사용하기 (0) | 2023.07.23 |
| React 중첩라우팅 (0) | 2022.07.10 |
| [Udemy Web 부트캠프] 섹션 19,20,21 루프의 구조, 함수란?, 함수 레벨업 (0) | 2022.03.29 |
| [Udemy Web부트캠프] 공부일지 (0) | 2022.03.19 |


