https://ostarblog.tistory.com/9
React Router v6 정리
React Router v6 React Router는 현재 리액트의 라우팅 기능을 지원하는 가장 인기있는 라이브러리입니다. 이 React Router가 지난 2021년 11월에 정식 6.0 버전이 릴리즈되었습니다. 5.0 버전에서 큰 변경사항
ostarblog.tistory.com
React-dom-router 의 대한 정보를 찾다가 v5랑 v6랑 섞인 정보가 많아 혼란스러웠다.
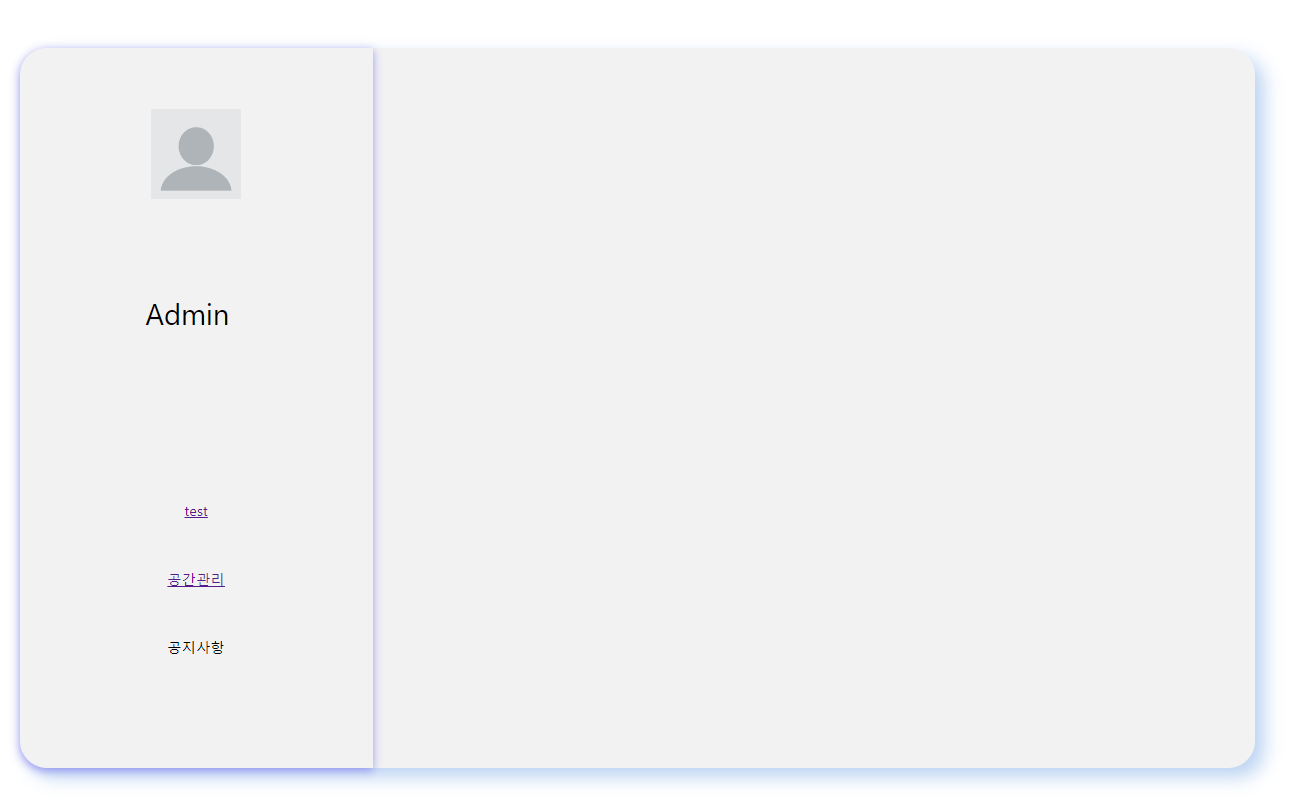
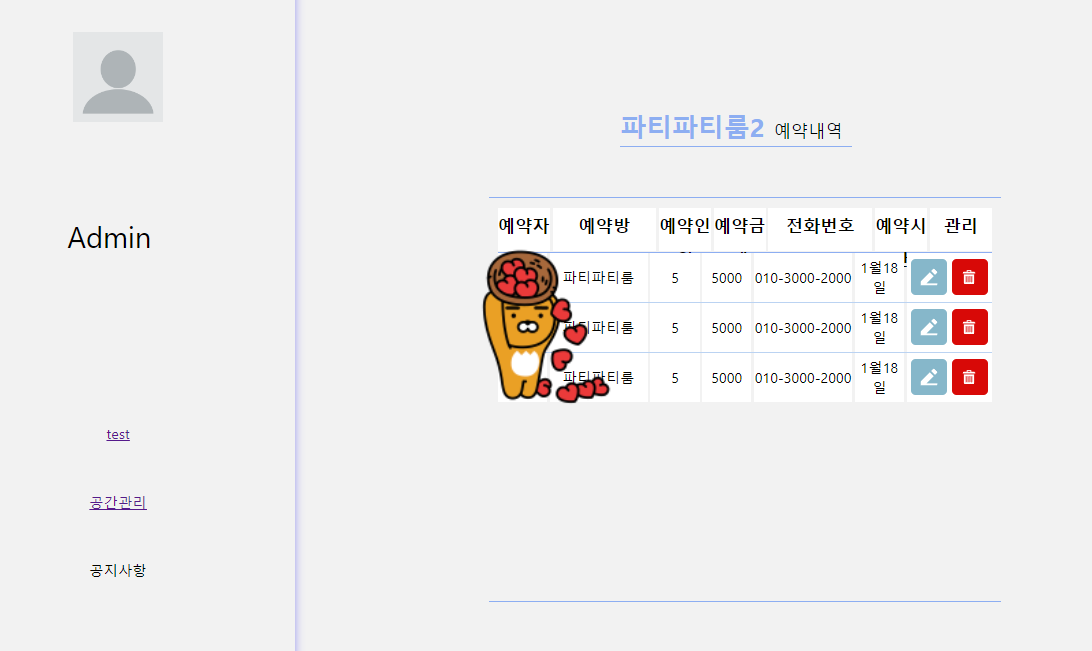
내가 원한건 페이지에서 -> 링크를 눌러서 하위 페이지로 이동할 경우에 따른 페이지를 보여주는걸 구현하고 싶었다.

이 페이지에서 nav 바를 누름에 따라 오른쪽 공간에 다른 정보가 보이게 하고 싶었는데.

이 블로그의 글을 읽고 중첩라우팅을 알게되고 구현하면서 해결하였다.
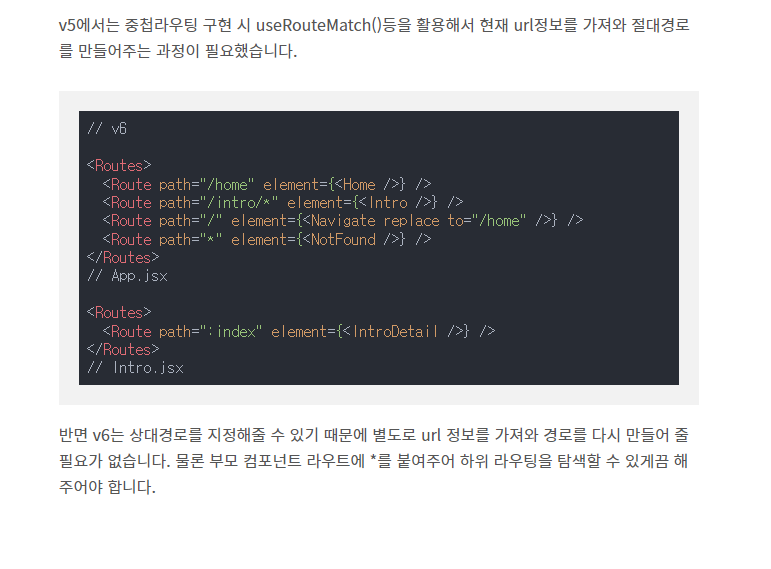
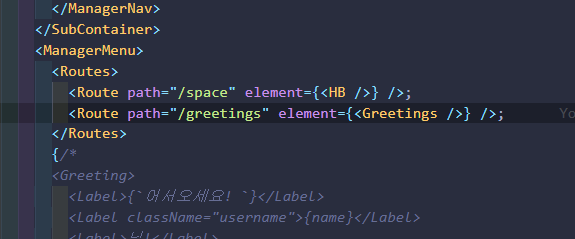
부모 컴포넌트엔 *을 해서 자식라우터를 검색할 수 있게 해줘야 하고, 자식컴포넌트에선 :를 붙여서 상대경로를 표현한다는 것이였다.

:을 쓰면 상위 라우터로 무조건 먼저 매칭되기 때문에 / 를 이용했다.
즉 *을 써서 하위 페이지의 라우터를 검색하되, : 가 아니라 / 를 써야 했다. (:에 대해 공부해야 봐야겠다.)


근데 라우터를 이용하는게 아니라 컴포넌트로 하는게 더 리액트 스러운것 같다..
다시 공부해야겠따... 또륵
'Develog > Front' 카테고리의 다른 글
| [우아한-Tech 스터디] Framer-motion을 이용한 애니메이션으로 화려한 웹 페이지 만들기 - 2주차 - (1) | 2024.06.20 |
|---|---|
| [리팩터링]Object.keys() 타입 지정해서 사용하기 (0) | 2023.07.23 |
| Drag AND Drop (react.js)구현하기 - 1 (0) | 2023.07.09 |
| [Udemy Web 부트캠프] 섹션 19,20,21 루프의 구조, 함수란?, 함수 레벨업 (0) | 2022.03.29 |
| [Udemy Web부트캠프] 공부일지 (0) | 2022.03.19 |

