- 반응형 웹이란? pc,tv,내비게이션,스마트 기기등 기기마다 또는 환경마다 최적화된 웹사이트를 제공하는것을 말한다.
- 반응형 웹을 만들때는 모든요소를 %로 계산한다고 한다.
- 화면에 보이는 영역인 뷰포트, 화면의 크기와 환경을 감지하여 구조를 바꿀 미디어쿼리
ViewPort
- 스마트 기기는 기본 설정값이 자동으로 보이는 영역으로 설정되기 때문에 스마트기기에선 화면의 크기를 정확하게 감지하지 못한다.
- 그래서 미디어쿼리가 기기의 화면 크기를 정확하게 감지할 수 있도록, 뷰 포트라는 기술을 사용한다.
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
디바이스 기기에 따라 가로세로가 설정되도록 메타태그를 넣어준다.
<style>
@media all and (min-width:300px){
body{
background:#e65d5d
}
}
@media all and (min-width:768px){
body{
background:#2dcc70
}
}
@media all and (min-width:960px){
body{
background:#6fc0d1
}
}
</style>
미디어 쿼리가 화면의 사이즈를 감지해 스타일을 적용시킨다.
각각 320px, 768px, 960px 이상일때 배경색을 변경한다.
가변그리드 공식
(가변크기로 만들 박스의 가로너비 / 가변크기로 만들 박스를 감싸고 있는 박스의 가로너비)*100 = 가변크기의 % 값
#wrap{
width: 90%;
height:500px;
margin: 0 auto;
border : 4px solid #000
}
.container{
width:93.75%;
/* 900 / 960 * 100 */
height:492px;
margin: 0 auto;
border : 4px solid #000
}
.container div{
display:inline-block;
height: 100%;
}
.container div:first-child{
width: 33.3333%;
background: #e75d7d;
}
.container div:first-child + div{
width: 66.666666667%;
background: #2dcc70;
}
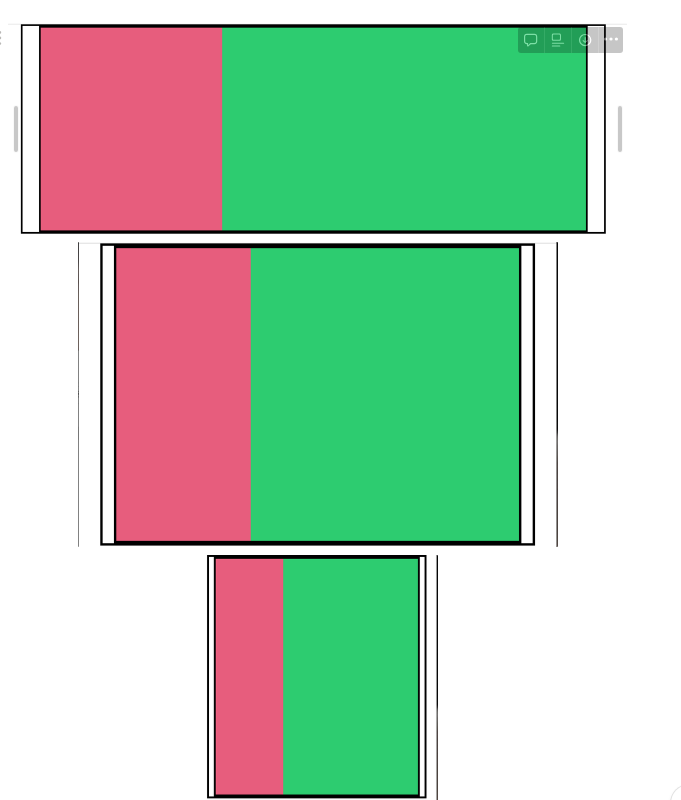
공식을 이용해 박스의 스타일을 설정해준다.

크기가 작아져도 비율이 유지가 된다
가변 마진과 가변 패딩 만들기
- 가변마진 공식
- (가변마진을 적용할 값 / 적용할 박스를 감싸고 있는 박스의 가로 너비 ) *100 = 가변마진값


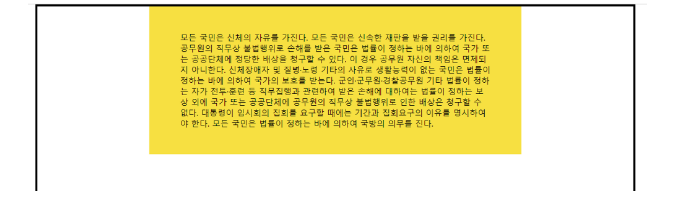
가변패딩 적용하기
- 일반적인 방법
(가변패딩을 적용할 패딩값 % 적용할 박스를 감싸고 있는 박스의 가로너비) *100 = 가변패딩 %값
- 제한적인 조건이 있을 때
- 박스에 패딩을 적용할 때 박스가 정해진 너빗값 이상이 되지 말아야 하는 경우
특정 px을 유지해야 하는 박스의 width 에서 패딩의 픽셀 (50px,50px)을 빼준 값인
500px로 다시 공식적용하기
#wrap{
width:90%;
/* 960px */
height:700px;
margin:0 auto;
border:4px solid #000;
}
#wrap p{
width:52.0833333333333%;
/* 500px ÷ 960px */
padding:50px 5.20833333333333%;
/* 50px ÷ 960px */
margin:0 auto;
background:#f7e041;
}

박스가 500px이상으로 커지지 않는다.
#wrap p{
width:calc(100%-100px);
/* 500px ÷ 960px */
padding:50px 5.20833333333333%;
/* 50px ÷ 960px */
margin:0 auto;
background:#f7e041;
}
- calc 함수를 이용해 연산도 가능하다.
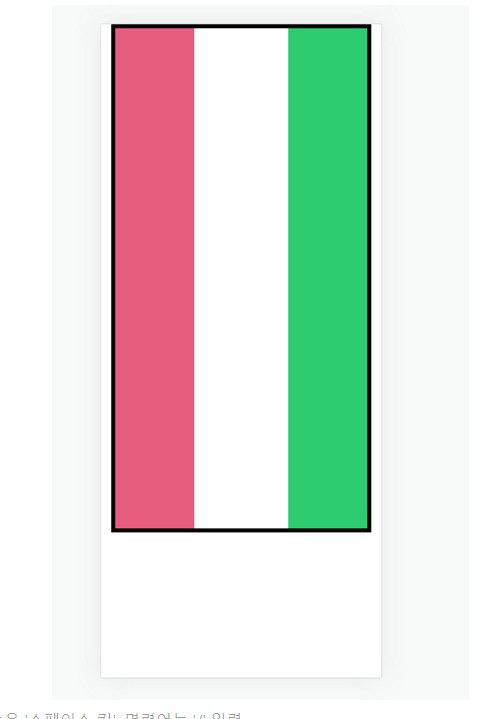
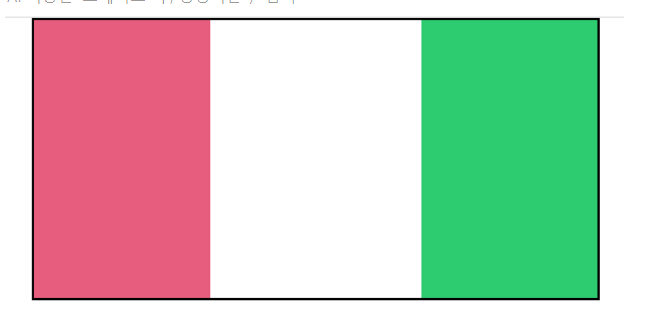
가변패딩 실습
#wrap div{
width:31.25%;
/*300px / 960px*/
display: inline-block;
}
#wrap div:first-child{
padding:50px 5.208333333%;
/* 50px / 960px */
background:#bba0ed;
}
#wrap div:first-child+div{
padding:130px 13.5416666667%;
/* 130px / 960ppx */
background:#e051b5;
}
- 첫번째 박스 100px
- 두번째 박스 260px

남은값인 360px을 가변패딩 영역으로 사용해 박스를 꽉 채우게된다.