
기능완성이 완료 됐을 무렵쯤 리팩토링을 하기 시작했어요!
코드를 어떻게 보기좋게 리팩토링 할까 고민하면서 리팩토링을 시작했는데요
그럼 지금부터 리팩토링 하는 과정을 적어보겠습니다!텍스트
- 공용함수 모듈화
~~

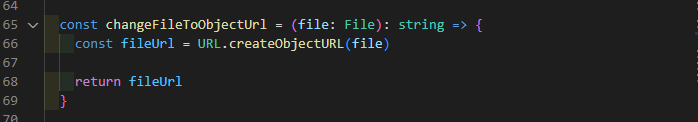
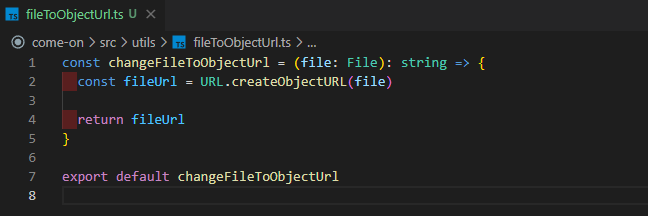
위 함수는 file을 ObjectUrl로 바꿔주는 함수다.

이런식으로 따로 빼서 만들어주고 export 합니다~

~~
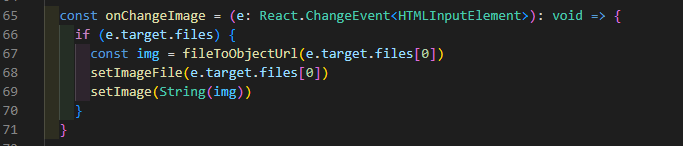
이런식으로 모듈을 import해서 바로 사용할 수 있습니다!
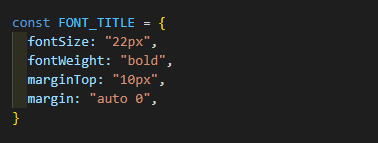
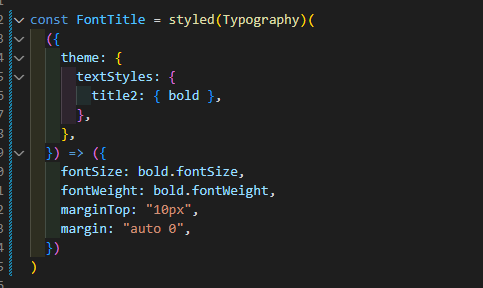
- Style theme으로 재설정


프로젝트에 사용한 style들을 모아놓은 theme을 생성한 후 나중에 스타일 변경 시, 편하게 수정할 수 있도록 합니다.

급해서 하나하나 지정한 스타일등을 theme으로 지정해놓은 값으로 수정해줍니다

이렇게 하면 나중에 디자인이 수정되도 지정해놓은 theme값만 바꾸면 알아서 수정되니 편하겠죠 ? 굿굿~
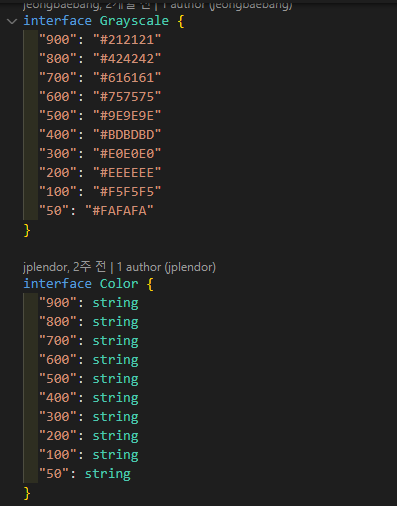
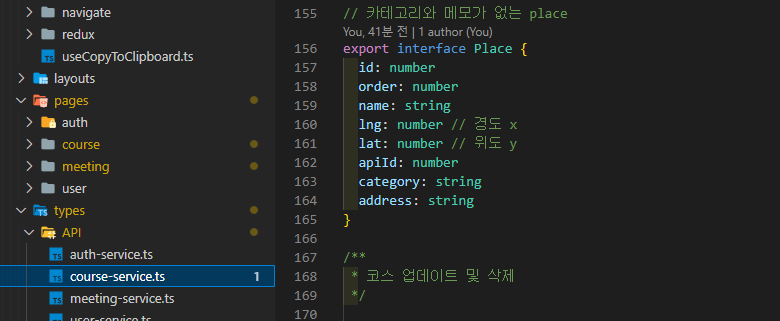
- 흩어진 type 모듈화

자주쓰는 interface 등을 course-service에 모아놓는 작업을 했습니다!
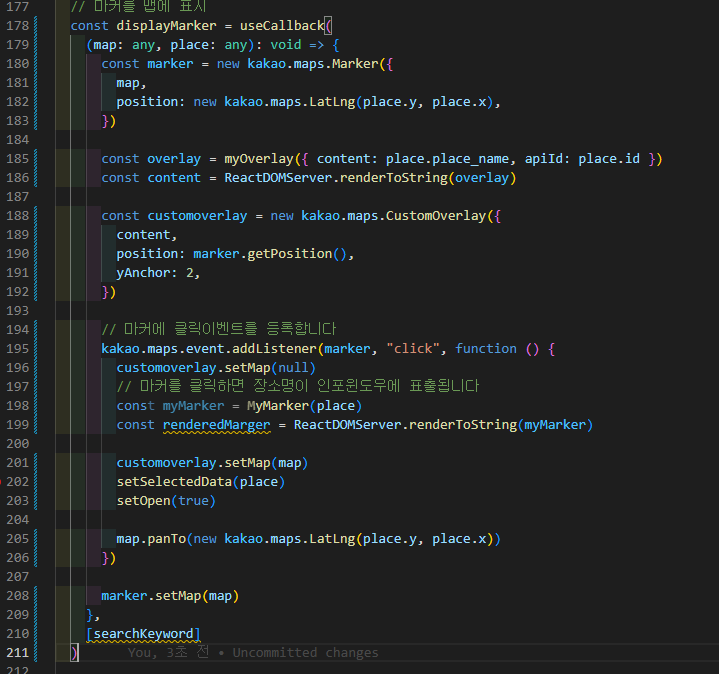
- useCallback, useMemo 적용하기useCallback : 메모이제이션된 콜백을 반환하는 훅, deps가 변경되었을 때만 변경이 된다.
useMemo가 값을 메모이제이션 한다면 useCallback은 콜백을 메모이제이션해서, 렌더링시 불필요하게 함수를 다시 생성하지 않습니다.
자주 쓰는 callback에 useCallback을 걸어준다면 불필요하게 재생성(재랜더링)되는걸 막을 수 있습니다! 따라서 콜백함수 최적화가 가능해요~

제 프로젝트에서 useMemo는 딱히 적용할 곳을 찾지 못해서 생략했습니다!
'Study > Come_On_Web' 카테고리의 다른 글
| no patch files found (0) | 2023.06.16 |
|---|---|
| RTKQuery로 전역으로 이미지 저장하기 (0) | 2023.06.16 |

