2022년 11월 24일 글입니다.
Item 1. 타입스크립트와 자바스크립트의 관계
요약 1:
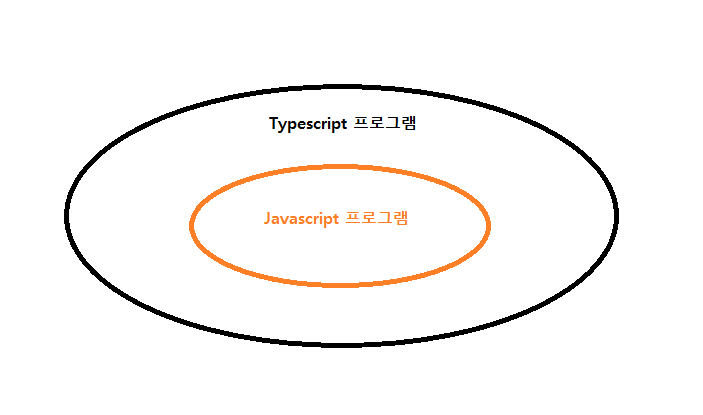
자바스크립트 코드는 타입스크립트 코드의 부분집합(subset)이다.
== 타입스크립트는 자바스크립트의 상위집합(superset)이다.

- 타입스크립트로 만든 코드는 자바스크립트 런타임 동작을 모델링하는 것이 타입스크립트의 기본 원칙이다. 그래서 타입스크립트로 작성한 코드는 자바스크립트 프로그램에서도 문제없이 돌아간다.
- 그러나 반대로 자바스크립트 문법을 따른 프로그램은 타입스크립트에서 돌아가지 않을 수 있다.
- 자바스크립트의 확장자는 .js(.jsx) 타입스크립트의 확장자는 .ts(.tsx)이다.
요약 2:
타입스크립트는 자바스크립트 런타임 오류를 발생시키는 코드를 찾는다. 하지만 타입체커를 통과해도 런타임 오류를 발생시키는 오류가 생길 수 있다.

- 타입체커라는건 이렇게 보이는 노란 줄이다

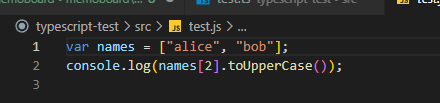
- 위에 타입체커엔 걸리지 않지만

- 런타임에러가 발생한다.
Item 2. 타입스크립트 설정 이해하기
요약 1:
타입스크립트 설정은 tsconfig.js 에서 가능하다. (커맨드라인도 가능)
이번엔 타입스크립트의 몇가지 중요한 설정들을 소개한다.
tsc --init // 설정파일 생성 
상세한 설정들과 그 설명들이 주속처리 되어있다.
책에선 몇가지 주요한 설정들을 소개한다.
noImplicitAny(암묵적으로 합의된 any사용 안함) : 타입스크립트의 모든 변수에 타입을 명시하는 것이 익숙해지려면 이 설정을 하는게 좋다.
strictNullChecks(엄격하게 null 검사) : null과 undefined가 타입에서 허용되는지 확인하는 설정이다. (이것때문에 defaultProps를 엄청 설정해줬었다.)
두가지 설정은 타입스크립트의 핵심인 것 같으니 설정해주자!
Item 3. 코드 생성과 타입은 관계없음
요약 1
: 많은 사람들이 타입스크립트를 쓰면 더 느려지는거 아냐? 오해할 수 있는데 코드 생성(컴파일)은 타입스크립트와 무관하다. 타입스크립트는 런타임 시 모두 삭제되기 때문이다.
단 빌드타임은 증가할 수 있다.
저는 item3이 제일 좋은 파트였는데요, 타입스크립트의 동작원리를 더 잘 이해할 수 있었고 제가 약한 개념을 발견할 수 있었거든요.
(1) 컴파일타임?런타임?
컴파일타임 : c, c++ 등 기계어로 쓰인 언어를 컴퓨터가 이해할 수 있는 언어로 번역해주는 과정
런타임 : 컴파일 과정을 마친 응용프로그램이 사용자에 의해서 실행되어지는 때를 의미합니다.
js는 .exe 확장자인 실행 파일을 생성하지 않으니 js에게 런타임이란 node로 실행하고 있을 때나, 브라우저로 실행하고 있을 때라고 생각해주세요~
(2) 그럼 js는 어떻게 동작해?
그래서 찾아봤습니다~

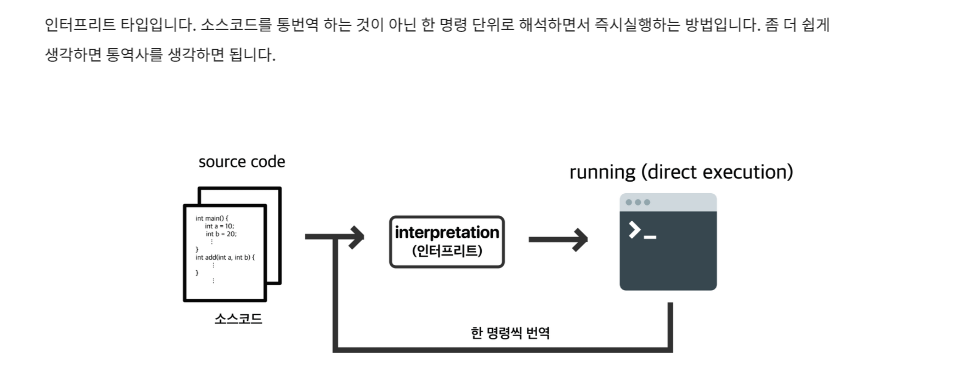
c나 c++ 컴파일 타입 언어는 프로그래밍 언어를 기계어로 번역하는 컴파일 과정을 거쳐, 어셈블, 링킹 같은 과정을 거쳐 실행프로그램을 생성합니다.
하지만 js 는 한 명령씩 번역하는 인터프리터 언어라서 실행파일을 생성하지 않습니다. 대신 브라우저가 html/css/js를 읽어서 번역해줍니다! 그래서 저희는 개발자도구로 코드를 볼 수 있는거죠! 브라우저가 알아서 잘 딱 깔끔하게 해석해 주니까요~
그러면 ts를 배우고 있는 저희에게 컴파일 과정은 ts -> js로 만드는 과정이라고 생각할 수도 있지 않을까요? 브라우저는 ts를 못읽거든요 그래서 브라우저가 ts를 js로 해석할 수 있게 컴파일 단계에서 타입이 모두 삭제됩니다!!
좀 더 자세히 알아볼까요

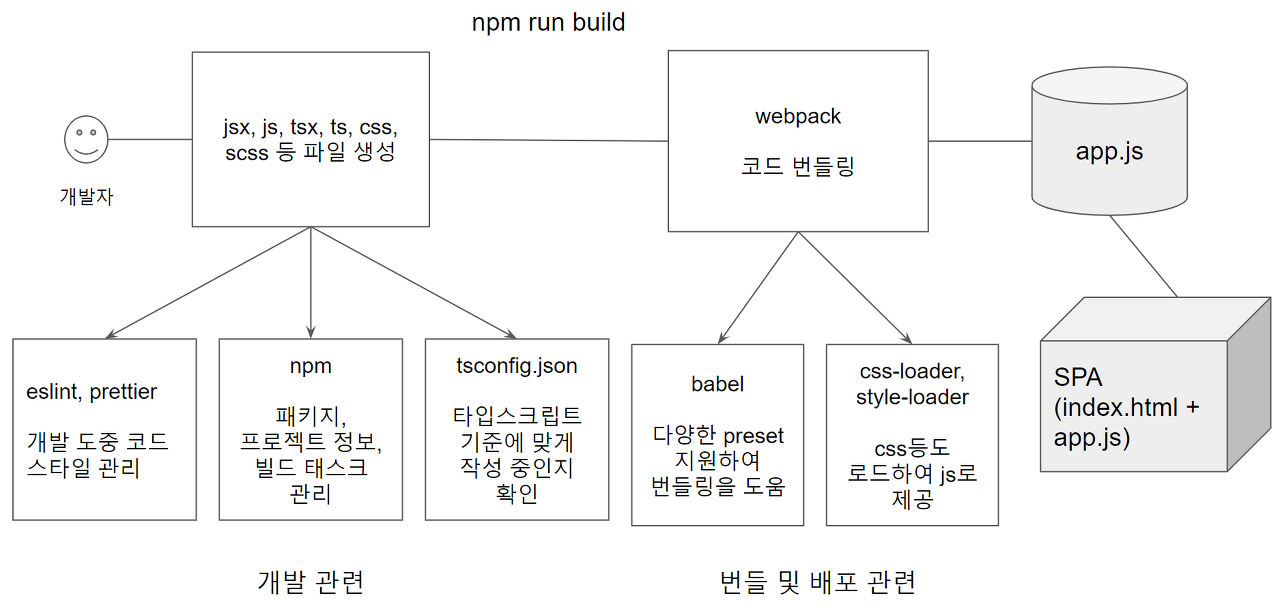
번들과 번들링
번들 : 코드와 모듈의 묶음
번들링 : 코드와 모듈을 묶어서 하나의 파일로 만드는 과정
저희는 하나은 js파일만을 사용하지 않습니다 수많은 .js 페이지와 모듈들을 사용하면서 코딩을 합니다. 그러한 모듈들의 의존성 관계를 파악해 그룹화하고 많은 .js 페이지를 묶어서 하나의 파일로 만들어주는 작업을 번들링이라고 합니다.
왜 번들링을 하나요?
- 여러개의 파일을 브라우저가 로드하게 되면 성능저하가 일어날 수 있기 때문입니다.
- 모듈들간의 변수 충돌등이 일어날 위험이 존재합니다.
많이 들어봤던 babel, webpack 등도 번들링을 도와주는 도구였군요 !!
이렇게 번들링된 app.js 파일과 html을 브라우저가 읽고 저희에게 보여줍니다.
끝인가요 ?
아뇨!

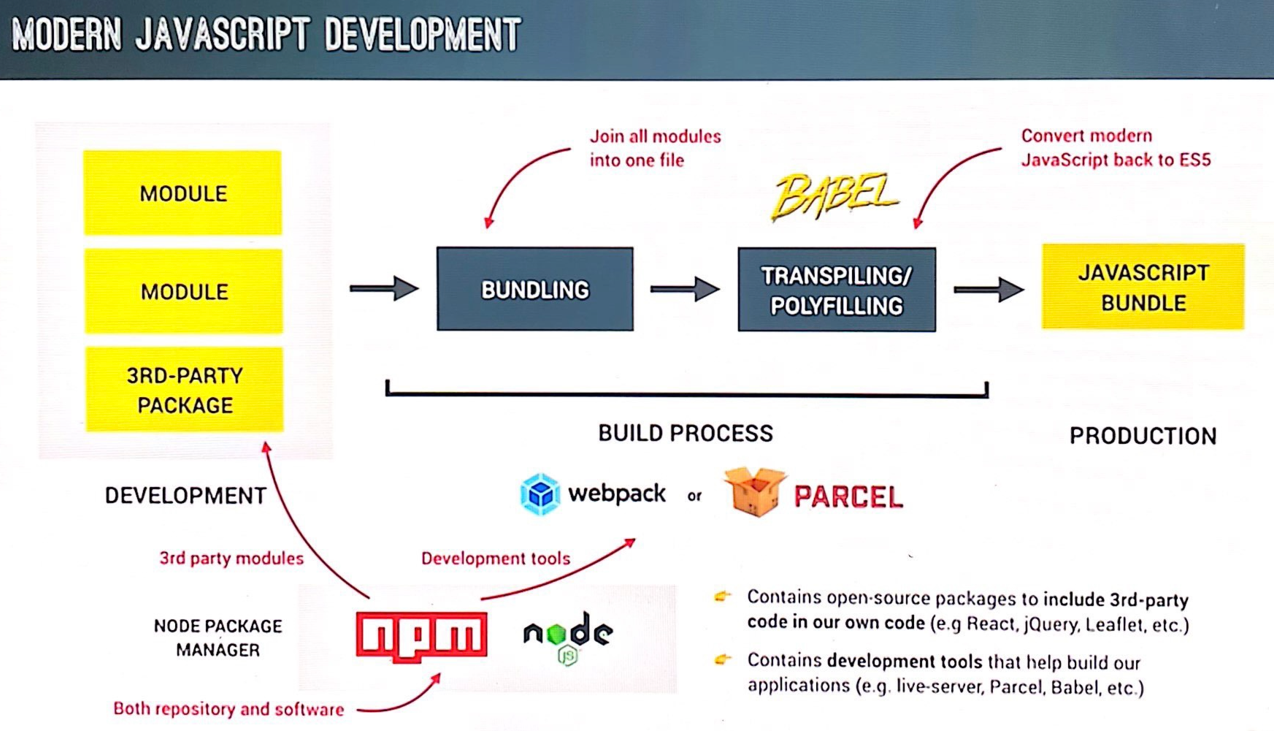
아니 번들링은 알겠는데 저기 있는 Transpilng과 Polifillinf은 뭐예요!
Transpile : Translate(번역) 과 compile(컴파일)이 합쳐진 신조어로 소스코드를 동일한 동작을 하는 다른 형태의 소스코드 (다른 버전, 다른언어)로 변환하는 행위입니다.
결과물이 여전히 컴파일해야하는 소스코드이기 때문에 컴파일과는 구분해서 부릅니다!
Transpiling을 하는 이유 : 최신 JS/TS 언어를 브라우저가 읽을 수 있는 JS로 바꿔줍니다! 즉 의도적으로 버전을 낮춰준다고 생각하시면 됩니다. 브라우저는 최신기술이 적용되지 않았을 수도 있으니까요!

Polifilling은 뭔가요?
옜날에 사용되었던 브라우저별 구현을 위한 기술입니다.
옜날엔 브라우저가 제각각 다른 js 표준을 가지고 있었습니다. 예를들어서 크롬에서 사용할 수 있던 코드가 IE6에선 사용할 수 없는 그런 시절 말이에요. 그럴 때 폴리 필링을 이용하면 지원하지 않던 기술들을 플러그인 등을 설치하면서 쓸 수 있었다고 해요.

그렇다고 합니다.
요약2
: 타입 오류가 존재해도 코드생성(컴파일)은 가능하다.
타입스크립트의 컴파일러는 (1) 트랜스파일 (2) 코드의 타입오류를 체크 하는 두가지 역할을 하는데 이 두가지가 서로 완벽히 독립적이라고 합니다.
서로 독립적이기 때문에 (2)코드의 타입오류를 체크하는 녀석과 (1)코드를 트랜스파일해 JS로 바꿔주는 녀석은 서로에게 영향을 끼치지 않습니다. 그래서 타입오류 체크는 체크 대로, 컴파일은 컴파일대로 된다고 하네요 와 굿!
>> 요약3: 타입스크립트의 타입은 런타임에 사용할 수 없다.
런타임에 타입을 적용하고 싶다면 (1)태그된 유니온과 (2)속성체크 기법을 사용한다. 또는 (3) 클래스 같이 타입스크립트 타입과 런타임 값을 둘다 제공하는 방법이 있다.
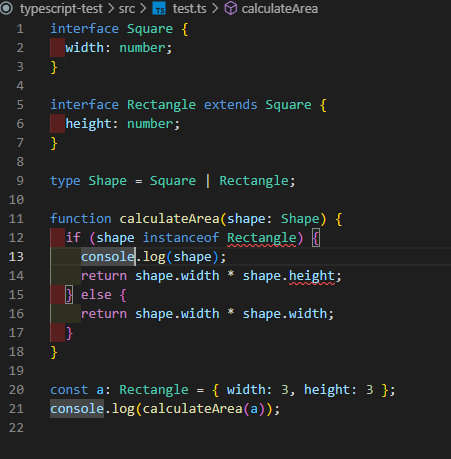
런타임에는 타입체크가 불가능합니다. 왜냐하면 위에서 보셨듯이 자바크립트로 컴파일 되는 과정에서 모든 TS의 흔적들이 그냥 제거되어 버립니다. 그래서 TS의 타입, 타입구문, 인터페이스가 없어져버려요.
그래서

이렇게 타입이 없어져 버렸을때 발생할 수 있는 오류를 타입체커가 표시해줍니다.
instanceof 의 체크는 런타임에 일어나기 때문에 코드가 실행됐을 때 shape가 Rectangle인지 알수없어요, 왜냐면 컴파일 과정에서 Rectangle은 날아가 버리기 때문.
그래서 shape 의 타입을 명확하게 하기위해 런임에 타입정보를 유지하는 방법을 알아보겠습니다.
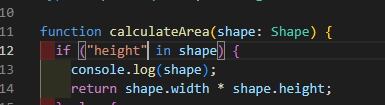
<1> 속성 체크 기법

따옴표 꼭 붙여서 속성체크를 해줍니다. 타입체커가 shape의 타입을 Rectangle로 보정해 주기 때문에 오류가 사라집니다.
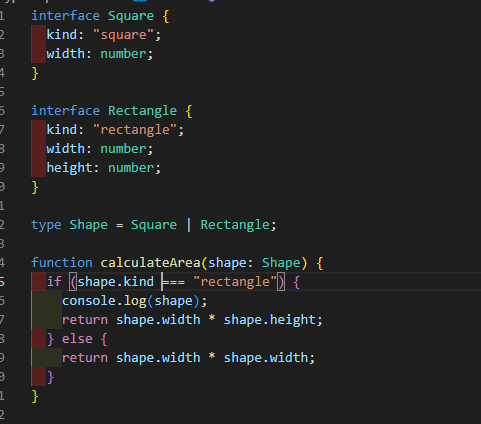
<2> 태그기법

이름그대로 태그를 붙이는 겂니다. kind라는 태그를 상징하는 속성에 문자열로 타입을 주는거죠
타입(런타임 접근 불가) 이고 값(런타임 접근 가능)이기 때문에 위와 같은 방법을 사용합니다.
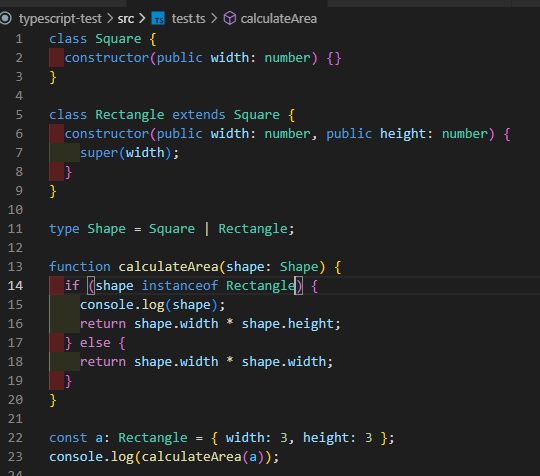
<3> 클래스로 타입 만들기
타입과 값을 둘 다 사용하는 기법으로 타입을 클래스로 만들면 오류를 해결할 수 있습니다.

다만 클래스를 사용하는 건 지양되고 있는 분위기라 사용하는건 고민이 되네요!
요약 4
: 타입스크립트는 런타임 성능에는 영향을 주지 않지만, 빌드타임에서 오버헤드가 있습니다. 오버헤드가 커지면 빌드도구에서 '트랜스 파일만'을 설정하여 타입체크를 건너 뛸 수 있습니다.
Item4. 구조적 타이핑에 익숙해지기
요약1
: 덕타이핑은 런타임에, 다형성을 체크, 구조적 타이핑은 컴파일 타임에 타입을 체크한다.
자바 스크립트는 본질적으로 덕타이핑 기반이고 이를 기반으로 만든 타입스크립트는 구조적 타이핑 기반입니다.
덕타이핑 : 객체가 어떤 타입에 부합하는 변수와 메서드를 가질 경우 객체를 해당 타입에 속하는 걸로 간주하는 방식. "어떤 새가 오리처럼 걷고, 헤엄치고, 꽥꽥 거리면 나는 그 새를 오리라고 부를 것이다" 에서 정의됩니다.
구조적 타이핑 : 덕타이핑과 유사한 말인데 타입체커가 컴파일 타임에 수행한다는 점이 다릅니다.
둘 다 구조가 같으면 같은 타입으로 본다~ 라는 뜻으로 해석하시면 됩니다.
Item5. any 타입 지양하기
요약 1 : Any 쓰지마 !!
- any 타입에는 안정성이 없고
- 함수시그니처를 무시해버리며
- any 타입쓰면 IDE의 언어 자동완성 서비스 등을 이용할 수 없다.
- 코드 리팩토링할 때 버그를 감춘다.
- 타입 설계한 것도 감춘다.
- 타입시스템에 대한 신뢰도를 떨어뜨린다.
Any를 쓰면 개발경험을 나쁘게 하고 시스템의 신뢰도를 떨어뜨린다고 한다. 최대한 모든 타입을 쓰길 바란다고 저자는 말하고있다 ...
같이 공부하니까 더 꼼꼼히 할 수 있고 좋았다.
하지만 정리는 힘들다..
도움받은 블로그 :
[프론트엔드 개발 환경 공부]
https://velog.io/@jakeseo_me/%ED%94%84%EB%A1%A0%ED%8A%B8%EC%97%94%EB%93%9C-%EA%B0%9C%EB%B0%9C-%ED%99%98%EA%B2%BD-%EA%B3%B5%EB%B6%80-1-Node.js%EC%9D%98-%EC%97%AD%ED%95%A0%EA%B3%BC-NPM
[프로그래밍 언어와 빌드 과정]
https://st-lab.tistory.com/176
'Book Review > Effective Typescript' 카테고리의 다른 글
| Day6_Effective Typescript 스터디 (0) | 2023.06.16 |
|---|---|
| day5_EffectiveTypescript 스터디 (0) | 2023.06.16 |
| Day4_EffectiveTypescript 스터디 (0) | 2023.06.16 |
| day3_Effective TypeScript 스터디 (0) | 2023.06.16 |
| day2_effectfive-typescript스터디 (0) | 2023.06.16 |



